
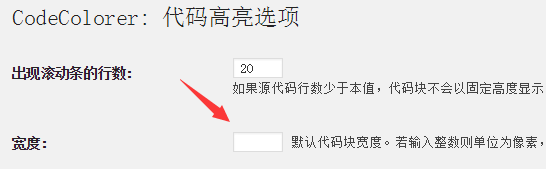
1、宽度设置
宽度设置为空,让代码占整个宽度。

2、设置风格
风格和内嵌风格都选择 Blackboard。
3、保持代码的缩进
在文本窗口贴入带 <pre> 标签的代码,防止代码的缩进被可视化编辑器清掉,例如:
<pre><code lang="css">
p {
text-indent:2em;
}
p img {
clear: both;
display: block;
margin:auto;
}
</code></pre>
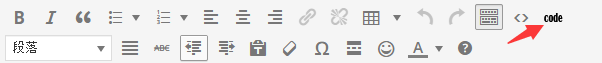
4、开启可视化工具
修改插件的 codecoloer.php 文件,将“TinyMCE”下面的三等代码恢复,开启可视化工具:

5、去掉 pre 标签多出的空行
修改插件的 codecoloer-core.php 文件,将代码“$result = “\n\$blockID\n\n”;”中的“\n”全部去掉,以防止 <pre> 标签多出空行影响样式。