
宽度一定的 DIV 居中可以使用以下代码来实现:
<style type="text/css">
html,body,div{
margin:0;padding:0;
}
.hq {background:yellow;}
.contBox {background:blue; color:white; height:150px;}
.hq .contBox{margin:0 auto; width:200px;}
</style>
<div class="hq">
<div class="contBox">CONTENT</div>
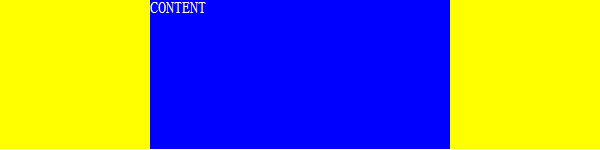
</div>效果如下:

但是,如果 body 标签中使用居中的背景图,而且背景图中有与 DIV 相同宽度的居中内容,那么当浏览器窗口的宽度不同是,可能会出现误差,导致 DIV 不能与背景图的居中内容完全对齐。

如上图,淡黄色中间有一块居中的绿色内容,深黄色是居中的 DIV,他们的宽度相同,但是却空出一条 1 像素宽的白线。
正常情况应该是与背景对齐:

body 标签背景图居中 CSS 代码:
body{ background: #ffffff url(bg.jpg) repeat-y top center; }同时在 IE 和非 IE 浏览器里测试才会发现这种现象。有时候 IE 浏览器正常,非 IE 浏览器不正常;有时候刚好反过来。解决的办法是分别设置两类不同浏览器的样式:一类将居中的 DIV 设置成预定的宽度,比如300px;另一类则将宽度加一或者减一,比如301px。具体是 IE 设置成预定宽度,还是非 IE 设置成预定宽度,要看预定宽度的值是多少。这需要自己测试才能决定。
经测试,IE 中宽度 950px,谷歌浏览器宽度 951px 时,两个浏览器中都可以正常显示:
<style type="text/css">
.hq .contBox{margin:0 auto; width:951px;}
</style>
<!--[if IE]>
<style type="text/css">
.hq .contBox{margin:0 auto; width:950px;}
</style>
<![endif]-->