
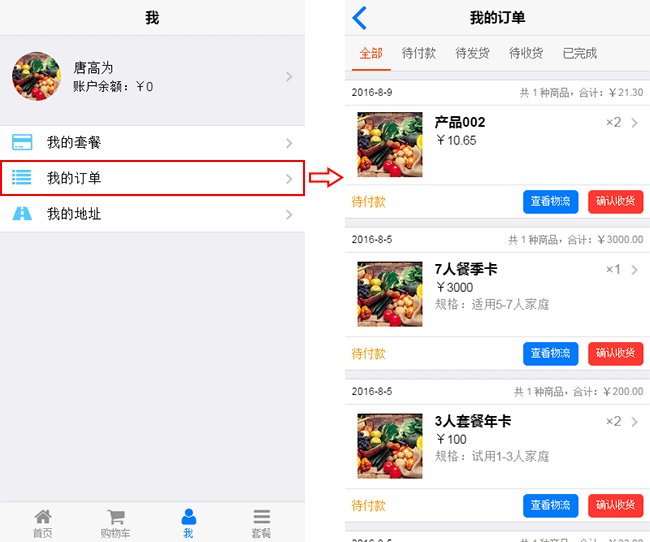
如下图,假设标题“我”的页面为 A 页面,标题“我的订单”页面为 B 页面,B 页面由几个不同的 tab 页组成,要求访问每个 tab 页面后再点击返回按钮,仍然能返回到 A 页面。

1、首页结构
这里使用的是全 Ajax 的页面切换,所以只有首页是完整页面。首页的结构如下:
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
<div class="views">
<div class="view view-main" data-page="tabbar-labels">
<div class="navbar">
...
</div>
<div class="pages navbar-through">
<div data-page="index" class="page tabbar-labels-fixed">
<div class="toolbar tabbar tabbar-labels">
...
</div>
<div class="page-content">
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<div class="navbar"> 标签是导航栏标签,将它放在 <div class="pages …"> 外面是为了让它能管理整个应用的页面历史。
<div class="toolbar …"> 标签是工具栏标签,将它放在 <div class="page …"> 标签里面是为了让每个页面都可以决定是否使用工具栏,不想使用工具栏的页面可以不加入工具栏标签。
如果你每个页面都使用同一个工具栏,也可以将工具标签放在 <div class="pages …"> 外面。
有时间要自己去摸索导航栏(navbar)、子导航栏(subnavbar) 和工具栏(toolbar)放在不同地方的效果。
2、B 页面的入口链接
A 页面中使用普通链接进入 B 页面。
<div class="list-block short-break">
<ul>
...
<li><a href="@{weixin.App.trade()}" class="item-link item-content">
<div class="item-media"><i class="fa fa-list fa-lg color-lightblue"></i></div>
<div class="item-inner">
<div class="item-title">我的订单</div>
</div>
</a></li>
...
</ul>
</div>
3、B 页面中导航栏的位置
<div class="navbar"> 标签放在 <div class="page"> 标签外面,让导航栏可以管理整个 page,而不只是其中的一个 Tab 页。
<div class="navbar">
<div class="navbar-inner">
<div class="left">
<a href="index" class="back link">
<i class="icon icon-back"></i>
</a>
</div>
<div class="center">我的订单</div>
</div>
</div>
<div data-page="trade" class="page tabbar-labels-fixed with-subnavbar page-on-center">
...
</div>
4、设置 tab 的链接
tab 链接也是普通链接,将它的 data-reload 和 data-ignore-cache 属性设置为 true,让每个 tab 面的加载都是当前页面,产生同一个历史。这样才能保证点击返回按钮时正确返回到 A 页面。
为 tab 链接加上 no-animation 样式,去掉页面切换动画,让用户开起来更像是在 tab 也间切换。
<div class="navbar">
<div class="navbar-inner">
<div class="left">
<a href="index" class="back link">
<i class="icon icon-back"></i>
</a>
</div>
<div class="center">我的订单</div>
</div>
</div>
<div data-page="trade" class="page tabbar-labels-fixed with-subnavbar page-on-center">
<!-- Sub navbar -->
<div class="subnavbar">
<!-- Sub navbar content, for example tabs buttons -->
<div class="link-buttons">
<a href="/weixin/app-trade" data-reload="true" data-ignore-cache="true" class="no-animation active">全部</a>
<a href="/weixin/app-trade?state=0" data-reload="true" data-ignore-cache="true" class="no-animation">待付款</a>
<a href="/weixin/app-trade?state=1" data-reload="true" data-ignore-cache="true" class="no-animation">待发货</a>
<a href="/weixin/app-trade?state=2" data-reload="true" data-ignore-cache="true" class="no-animation">待收货</a>
<a href="/weixin/app-trade?state=3" data-reload="true" data-ignore-cache="true" class="no-animation">已完成</a>
</div>
</div>
<div class="page-content infinite-scroll">
...
</div>
</div>